-

Working with PostgreSQL on Mac locally
This post walkthrough installing PostgreSQL, PGAdmin, starting & stopping service as need and Mulesoft tips
-

Understanding Flow Orchestrator Under 7 Min
What is Flow Orchestration and how admin, developers & architects can use it with Video
-

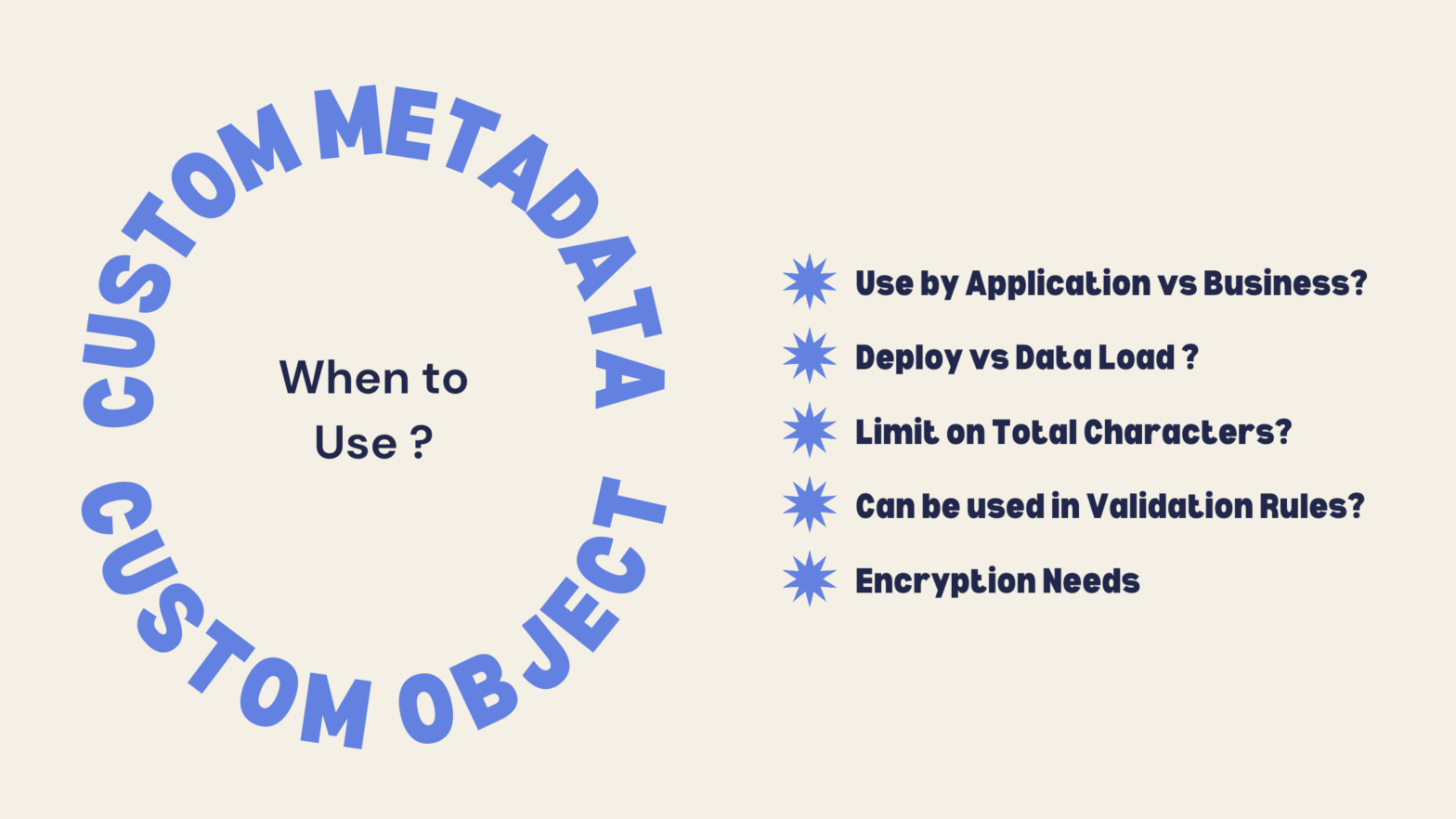
When to use Custom Metadata vs Custom Object
When & how to choose between Custom metadata & custom object
-

Generate Images using AI – Stable Diffusion
Using stable diffusion on Mac M1 system
-

20 Steps to Perform Salesforce Healthcheck
Conducting Salesforce Health Check Analysis in simple 20 steps
-

Using Microsoft Adaptive Cards in LWC
How to use Microsoft adaptive cards framework in Salesforce Lightning Web Components
-
Choosing Between Relationships, Standard & Custom Objects – Video & Presentation
Few of the most common areas where Salesforce professionals or CTA candidates struggle are Deciding on when to use Standard vs Custom Object When to use Lookup vs Master Detail Relationship
-

Point & Click Based Integration Between Facebook Messenger And Salesforce In 5 Minutes
How to setup Facebook Messenger and Service Cloud in Salesforce within 5 Minutes Using Digital Engagement & No Code Approach
Ajax AngularJs ANT ANT Migration Tool Apex ASP.NET best practices C# continuous integration CSS DataLoader Eclipse EGit Flow Git Google Heroku HTML Integration Interview Questions J2EE JAVA Javascript JQuery Lightning component Lightning Web Component LWC NodeJs OAuth PHP Release Salesforce Salesforce DX SAP SEO sfdx SQL SQL Server Students Trailhead Video Tutorial Visualforce Windows XP WordPress XML