Tag: HTML 5
-

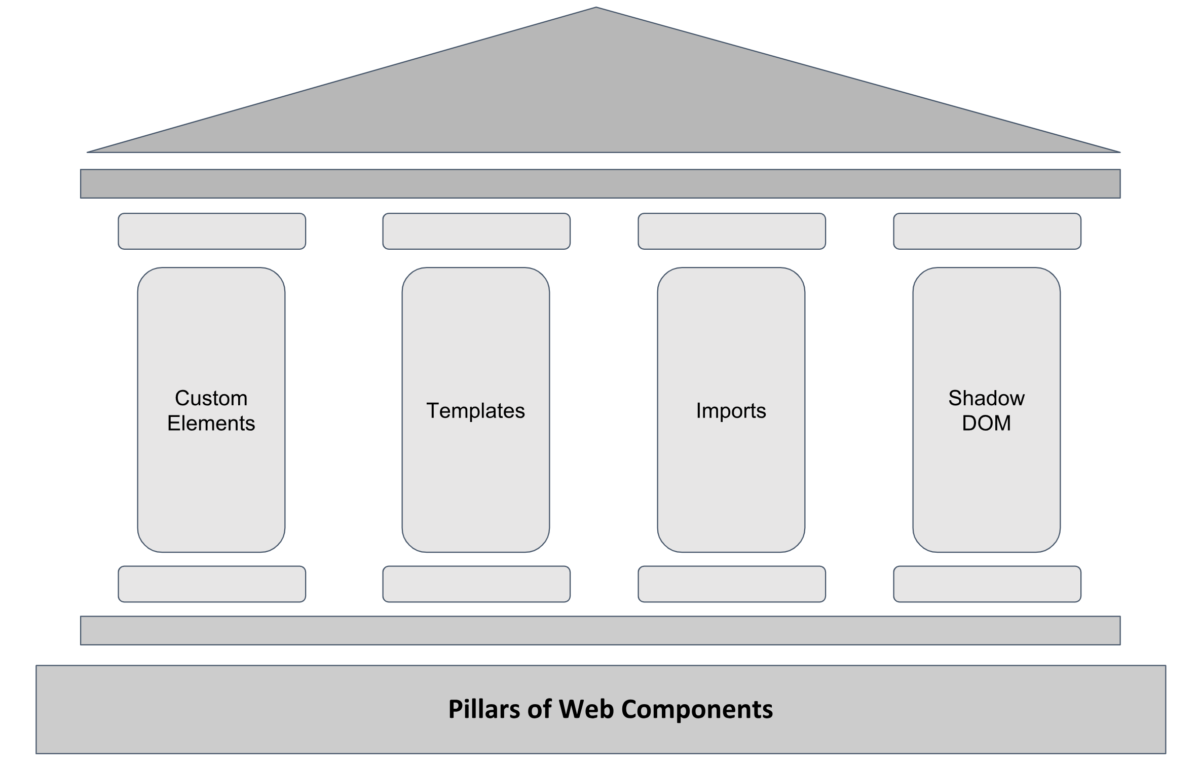
Introduction to HTML Web Components
Pillars of HTML Vanilla Web Components
-
Salesforce – Drag and Drop File Uploader Component with Progress Bar – HTML5 and Pure Javascript Based
You may find many ways to upload attachments in Salesforce using visualforce however most of them uses some Javascript libraries (means either you need to depend on static resources or add CDN in remote site settings) or they do not have progress bar or they are not drag and drop. I thought to create one simple Visualforce…
-
Access Camera and Audio recorder of Mobile device in Visualforce and upload as chatter file
In this article we will see how to use Camera and Audio recorder of mobile device in Visualforce and upload as chatter file. It may look that it is very tricky to access device camera and audio control in Visualforce however you may be right if there were no HTML5. Thanks to HTML5 for magic.
-
IndexedDB – Client Side Database
One of many features of HTML5 is capability to store data on client machine with the help of “Indexed Database API“. Using this technique web developers can add offline capabilities to their application. Currently almost every modern browser supports “IndexedDB”. Unlike traditional RDBMS, IndexedDB doesn’t have table or columns which supports SQL. In RDBMS, it…