Tag: OpenSSL
-

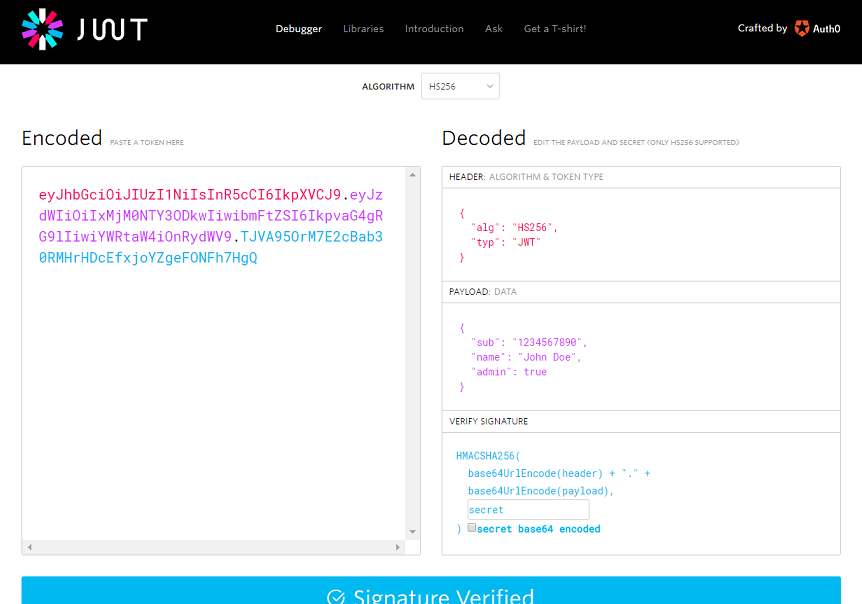
Using JWT Flow to Authenticate Nodejs application with Salesforce
Video tutorial and Complete source code to use Salesforce JWT OAuth to authenticate Nodejs Application
-

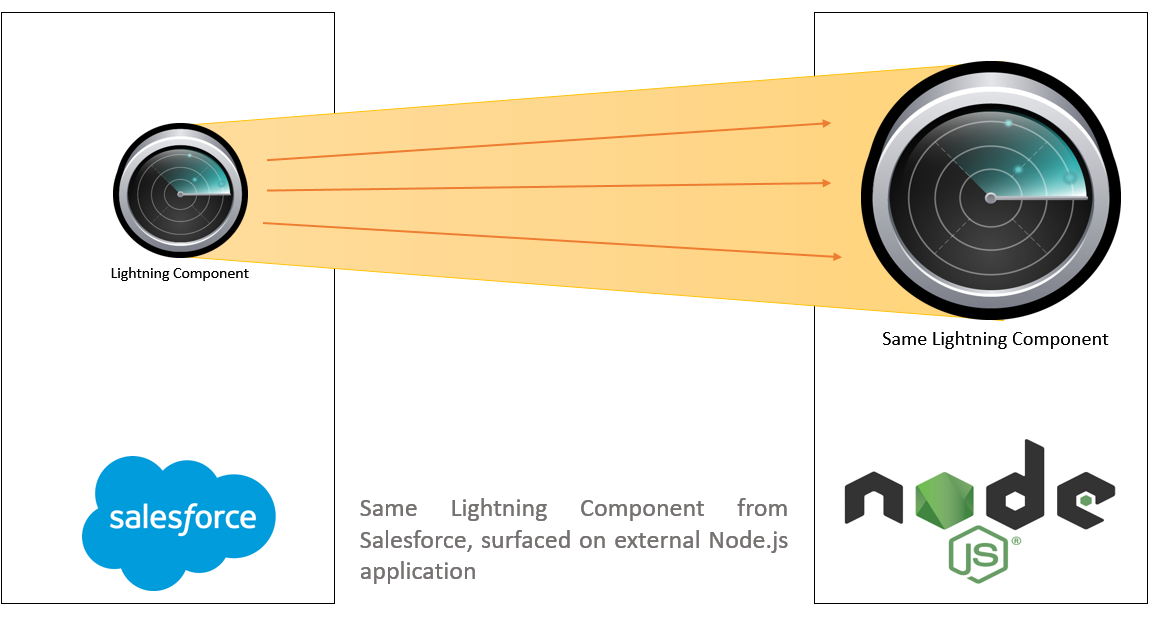
Use Lightning Components on external websites – Lightning Out
How to use Lightning component in node.js (External websites) by using Lightning Out. It shows how to enable CORS and SSL in Node.js with Video and complete source code.