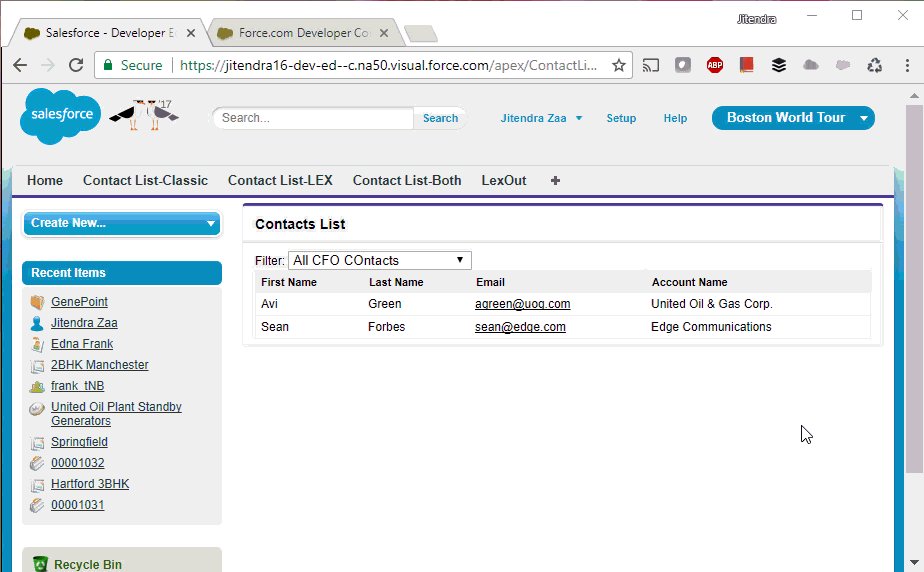
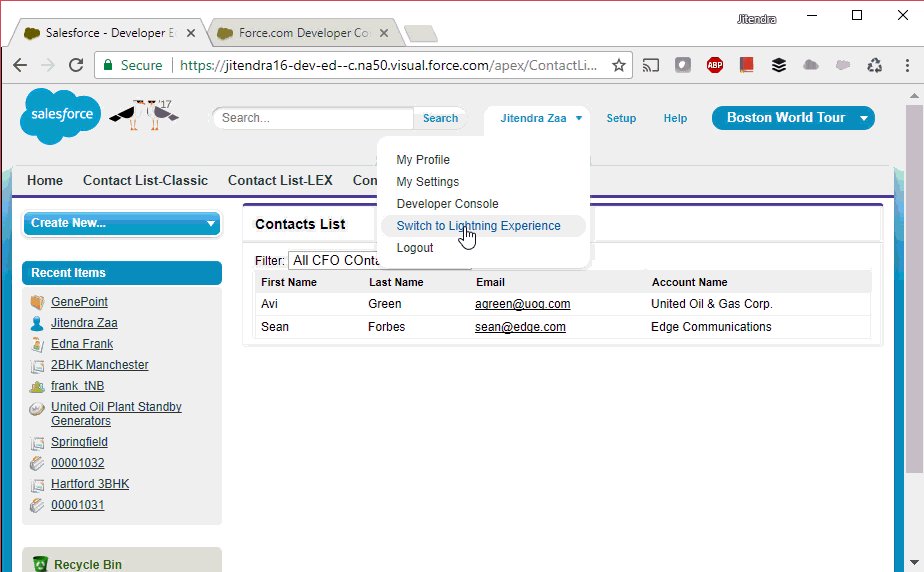
This topic was subset of my presentation in Salesforce Boston World Tour 2017. Sometimes we find our-self in situation where custom Visualforce page should be displayed with Old theme in classic but with Lightning theme in Lightning Experience.
If you can convince client to use same user interface in classic and Lightning, then it would be an ideal approach. Even Salesforce displays classic user interface for many setup pages inside Lightning experience.
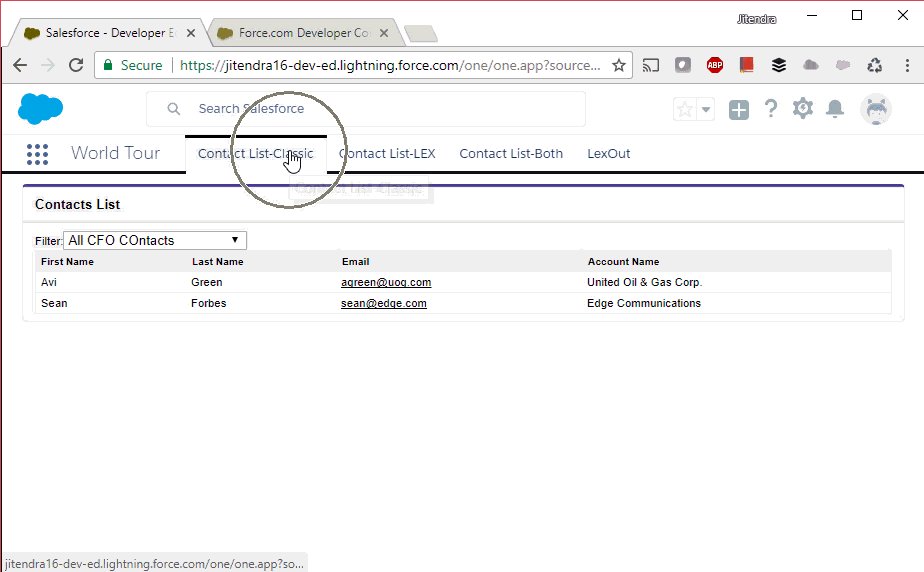
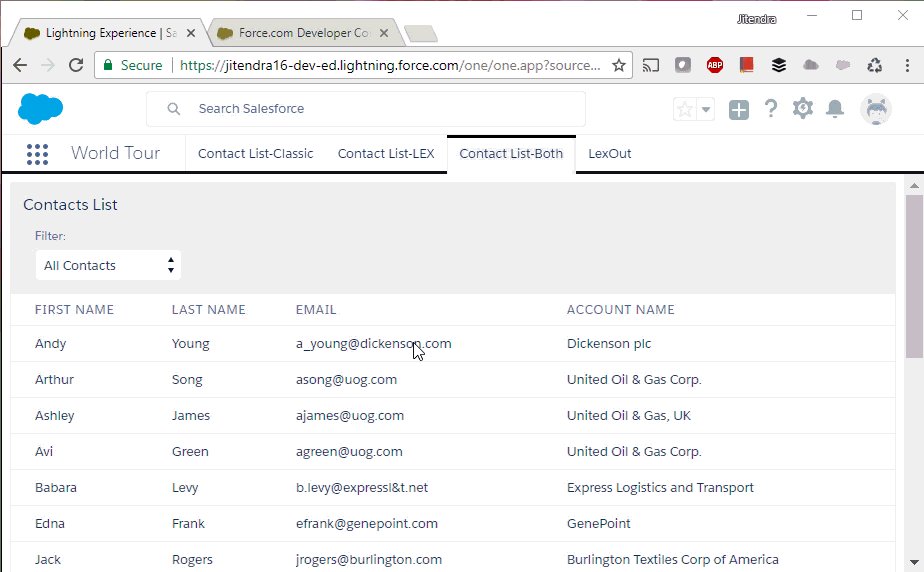
If client does not agree, then we simply need to detect that in which context Visualforce is running and then enable or disable the section as per UIThemeDisplayed global variable as shown in below Apex code snippet.

Leave a Reply