Tag: LWC
-

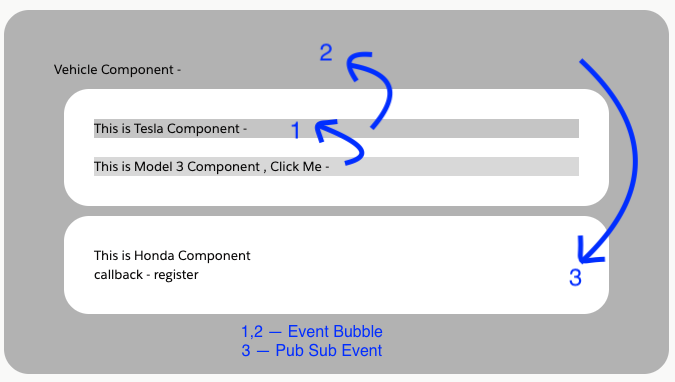
Lightning Web Component Event Handling – Pub Sub
How to handle events in Lightning Web Components between nested and non nested Components
-
Getting Started with Lightning Web Component
Before starting with Lightning Web Component, I would suggest to read this introduction post first. If you enjoy watching video then you might enjoy below video where I conducted Live coding explaining basics of Lightning Web Component. In this post, we are going to Show loading image on initial load of LWC. In background we…
-
Get Current User Id in Salesforce
How to get Current Logged in user Id in Apex, Visualforce, Lightning Component and Formula fields in Salesforce