Tag: CSS 3
-

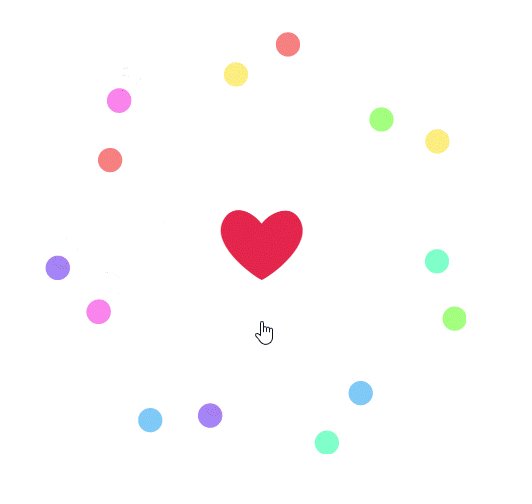
Twitter’s Like button as Salesforce Lightning Component- pure CSS3 with Video
Building Lightning component checkbox to have Twitter’s Heart like animation without any image or JavaScript.
-
CSS 3 Tutorial – Rounded Corner and Shadow Border effect
Style the Border in HTML with the Help of CSS 3 Border Style
-
Complete CSS 3 Tutorial – Transform Operations
Complete CSS 3 Tutorial – Transform Operations – rotate, translate, scale, skew and matrix methods with Live Demo and source code