Tag: Lightning Web Component
-
Fix Error “Cannot assign to read only property” and print Proxy Object of LWC
Quick code snippet to read content of Proxy object in Lightning web component & resolve error Cannot assign to read only property
-

Implement Infinite Scrolling for lightning-datatable
When to use wire vs Imperative approach to call Apex in Lightning Web Component
-

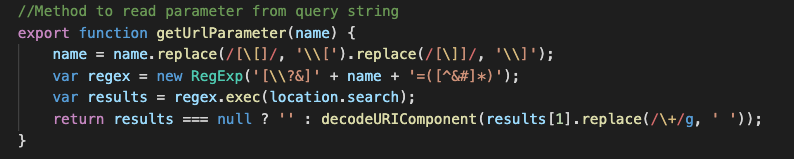
Share JavaScript Code in Lightning Web Component to Read URL Parameters
Building Reusable LWC Component to read query string from URL
-

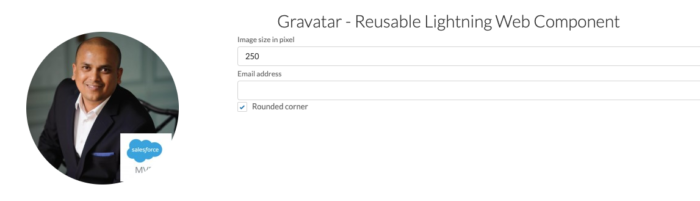
Gravatar – Reusable Lightning Web Component
Avoid asking your users to upload pictures – Use Globally Recognized Avatar , Reusable Lightning Web Component
-
Using Custom Label in Lightning Web Components – LWC
Quick Code Snippet on how to use custom label in Lightning Web Components – LWC
-

Use Lightning Web Components in Flow
Endless limit for your Salesforce application by combining Flow with Lightning Web Components (LWC)
-

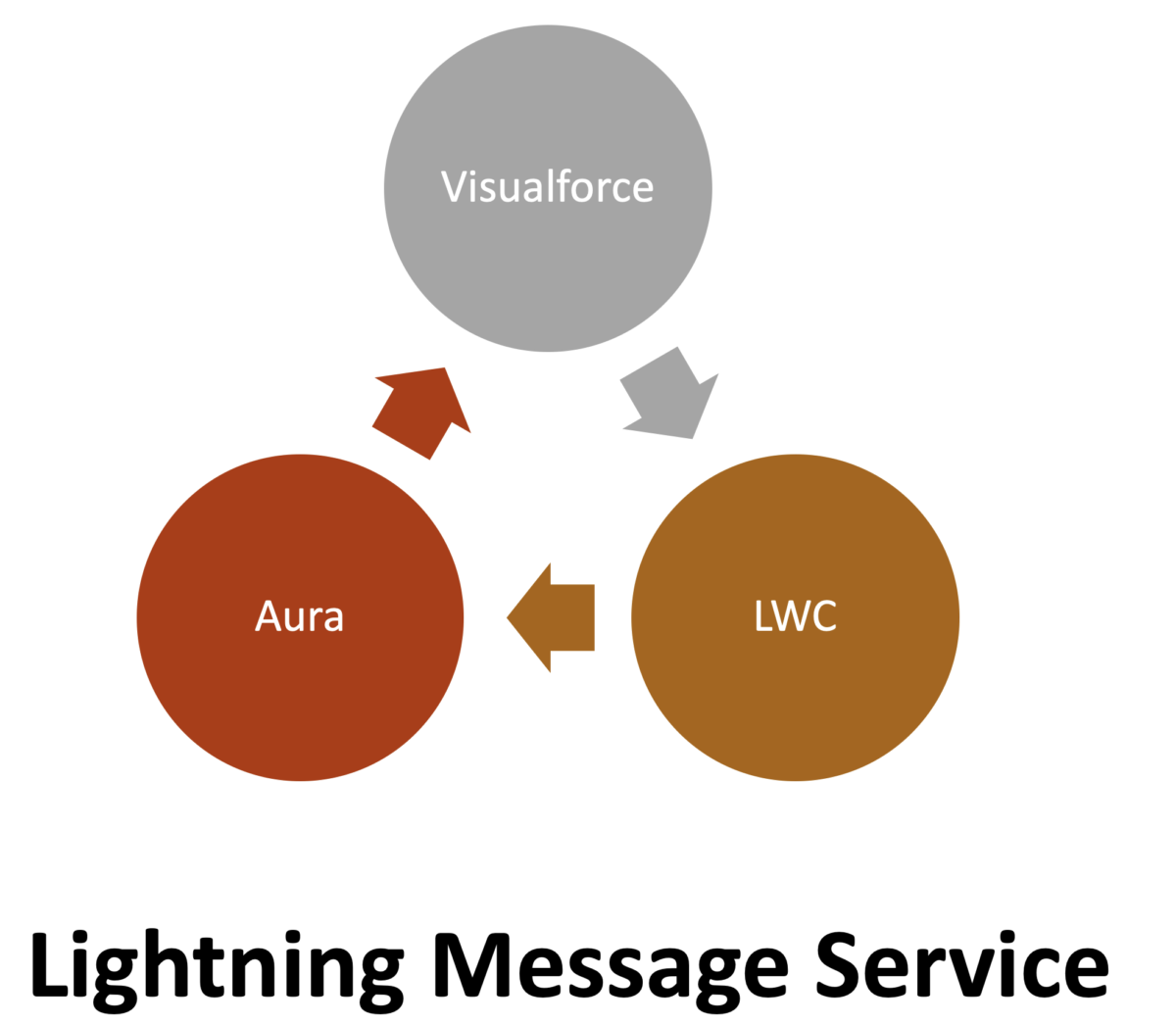
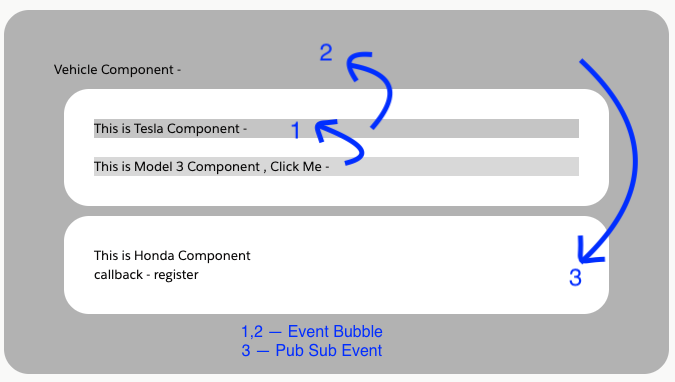
Lightning Web Component Event Handling – Pub Sub
How to handle events in Lightning Web Components between nested and non nested Components