Wouldn’t it would be great if we can use existing avatar of user on basis of email id instead of asking user to upload their profile pic ?
Gravatar is Globally recognized avatar used by millions of user and many websites like WordPress, github, stackoverflow etc.
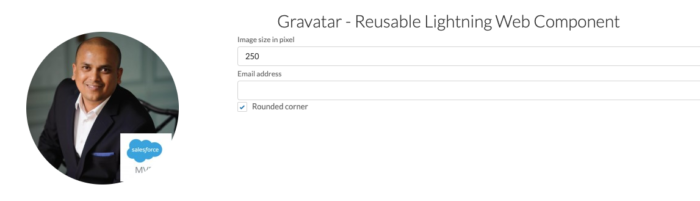
Click here for Live Demo – Gravatar Component on public community
In this post, we would create a reusable lightning component which would receive below three parameters to construct avatar
- Email address to render avatar
- Size of avatar
- Should image be rendered as rounded corner
Gravatar would need MD5 equivalent of email address. There is no native Javascript library to compute MD5 hash, either we have to use Javascript library or we can use Apex to compute MD5 using crypto class. I preferred Apex class instead of any other library a shown below
Apex Class – Using Crypto class to generate MD5 digest equivalent to email
Lightning Web Component [LWC] for Gravatar
Setting properties on Lightning Web Component to be used on App builder or Community
Make sure to add target lightningCommunity__Default along with lightningCommunity__Page if this LWC is supposed to be used on Community. Otherwise you would receive below error
The ‘property’ tag isn’t supported for lightningCommunity__Page
use lightningCommunity__Default to allow setting up property in Community
Also, if above LWC is supposed to be used on Lightning community, we need to add Gravatar host in Content Security Policy trusted website otherwise we would get error
Access to resources from an unapproved, external host violates your Content Security Policy (CSP). To get access to these resources, try whitelisting the host in CSP Trusted Sites in Salesforce Setup
Demo Component to showcase how to use Gravatar
You would not need demo component as advance as this. I’ve created this component to showcase
- Live preview of LWC Component
- How binding works in LWC [Hint – its not as easy as aura, you would need events]]

Leave a Reply