Category: Salesforce
-

Automate and Conquer: How Task.json Can Supercharge Your Salesforce Development
Discover the game-changing power of Task.json in Salesforce development with Visual Studio Code (VSCode) and Salesforce DX (SFDX). Streamline your workflow, automate tasks, and boost productivity as you dive into the world of Salesforce development. Explore how Task.json simplifies development with VSCode, accelerates SFDX deployments, and ensures consistency across your team. From scratch org management…
-

7 Ways to Secure Experience Cloud
Experience cloud is a powerful feature on the Salesforce platform where you can expose a subset of data and capabilities for external users as well as some capabilities for unauthenticated public users. This extremely powerful capability comes with huge responsibility, which is setting up the right security. By this time, you must have heard many…
-

When to use Multiple Experience Cloud vs Audience
What to use for user segmentation in Salesforce – multiple Experience Cloud vs Audience
-

Salesforce Integration with ChatGPT
Enhancing Conversational AI Capabilities and Ensuring Security
-

10 Differences Between Salesforce Solution and Technical Architect
Discover the amusing tale of a Salesforce project , where confusion arises between the roles of Solution Architect and Technical Architect. This engaging story highlights their journey towards understanding the 10 key differences between their roles, leading to project success. Learn how proper communication and collaboration can help differentiate between Solution Architects, who focus on…
-

Understanding Flow Orchestrator Under 7 Min
What is Flow Orchestration and how admin, developers & architects can use it with Video
-

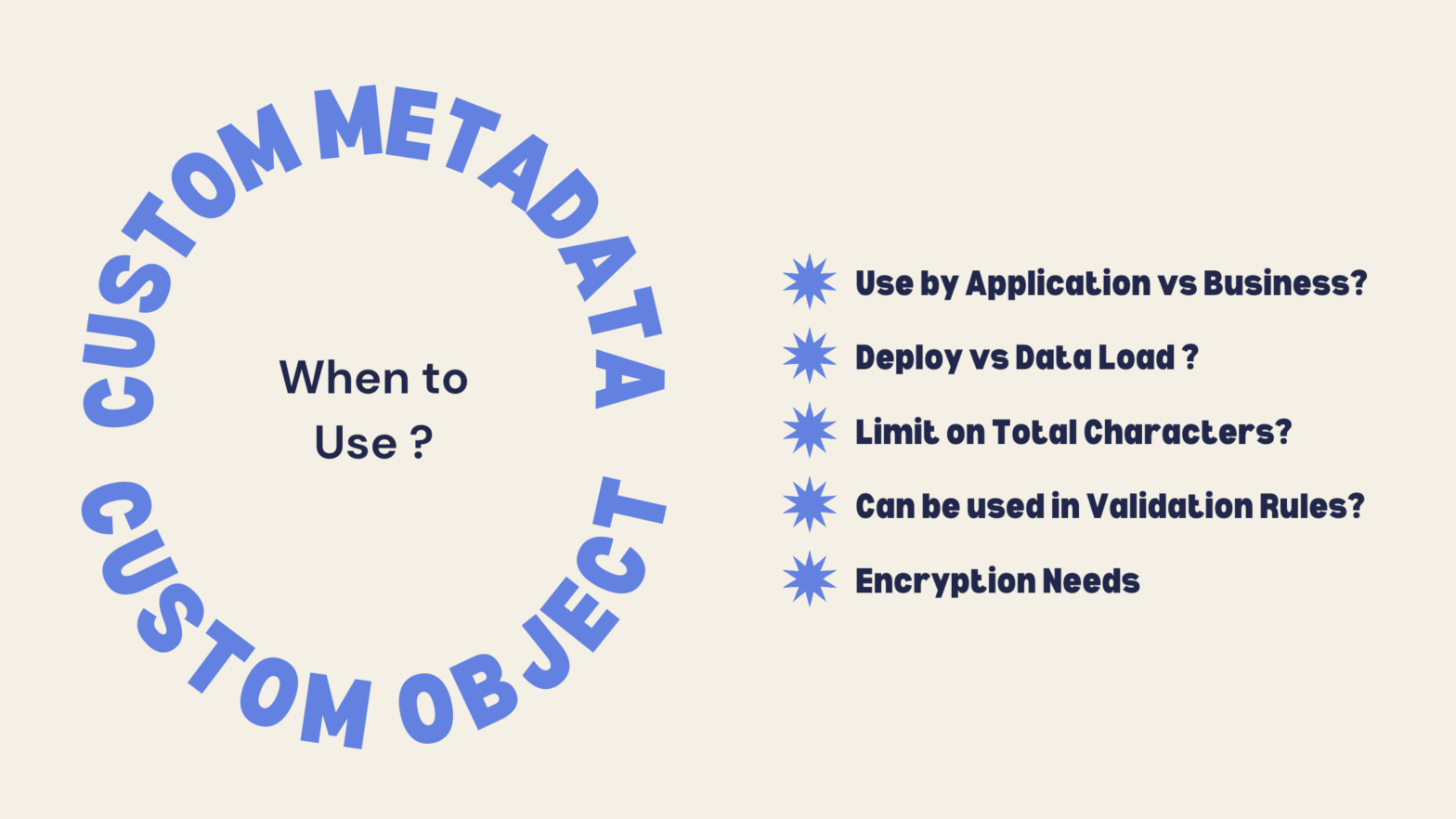
When to use Custom Metadata vs Custom Object
When & how to choose between Custom metadata & custom object