Tag: Video Tutorial
-

Mastering Visual Studio and Salesforce DX
3.5 hours of video to become Master on using and navigating Visual Studio, Need of scratch org and building modular application using Unlocked Packages
-
Video – Large Data Volume – How Lightning Platform Query Optimizer Works
Best Practices of handling Large Data Volume (LDV) in Salesforce
-
Salesforce Integration with SQL Server Integration Services
Video – Connecting SQL Server Integration Services (SSIS) with Salesforce using COZYROC Connector
-

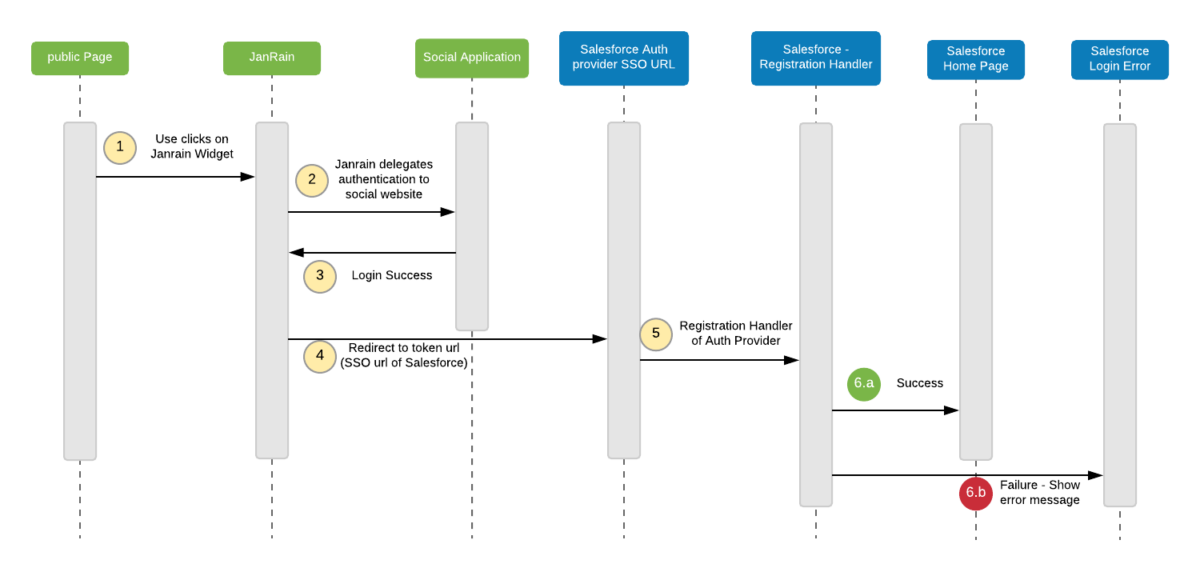
Video – Use Microsoft Azure’s Active Directory as Identity Provider for Salesforce SSO in 15 Minutes
Video tutorial on how to use Microsoft Azure’s Active Directory as a Identity Provider for Salesforce. It uses Federated Single Sign On (SSO) feature of Salesforce
-

Introduction to Lightning Test Services with Jasmine
Complete Source code and video of using Lightning Datatable Component and Jasmine in Salesforce
-

Getting Started with Jasmine Test Framework
Introduction to Jasmine framework and getting started with Behavior Driven Development (BDD) testing, along with Complete Source code and Video
-

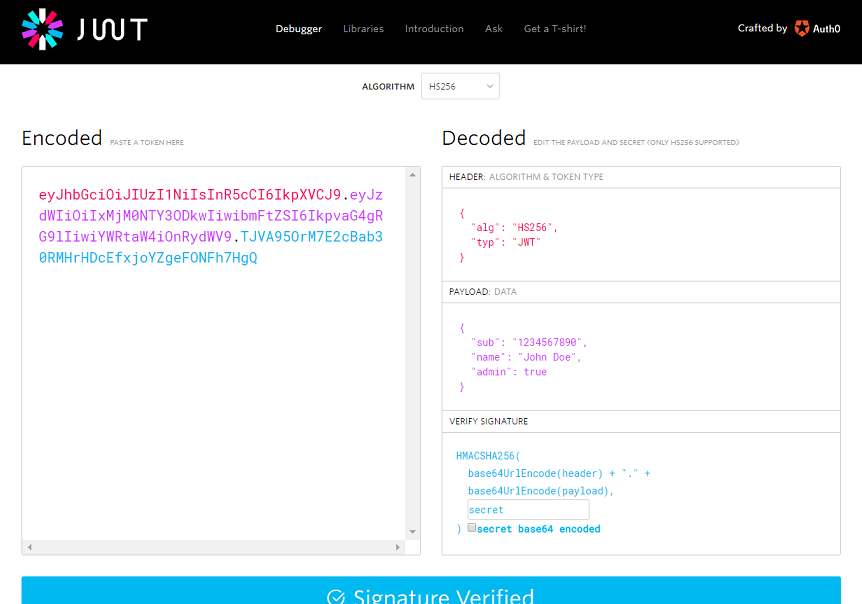
Using JWT Flow to Authenticate Nodejs application with Salesforce
Video tutorial and Complete source code to use Salesforce JWT OAuth to authenticate Nodejs Application
-

Performing Load Testing in Salesforce using Selenium and TestNG
Parallel execution of browsers in Selenium with the help of TestNG and determining maximum operating capacity of custom code in Salesforce
-

Most Frequently used SFDX Commands
Introduction and basics of Salesforce Developer Experience (Salesforce DX) with source code and Video tutorials