Salesforce comes up with many out of box UI components and Lightning Base components. However, one important component missing is Lookup component or Type ahead component in Lightning. There are some lookup components available however either they are using some JavaScript library or UI doesn’t match with Salesforce Lightning Design system. So, I wanted to have something similar used by Salesforce Lightning interface itself and come up with this component. Complete source code of this component can be found on my Github repository also.
Before, jumping directly to source code, lets first discuss some important points.
Features of Lightning Lookup component
- Build using Vanilla JavaScript and SLDS
- Storable Action used to increase performance
- Server call made only when space key pressed
- On escape key press, search result gets cleared
- Ability to set Icon
- Parent component can read value of Lookup component without firing any event
- Use of Unbound expression to make component faster
Reading Lightning Lookup component value from parent
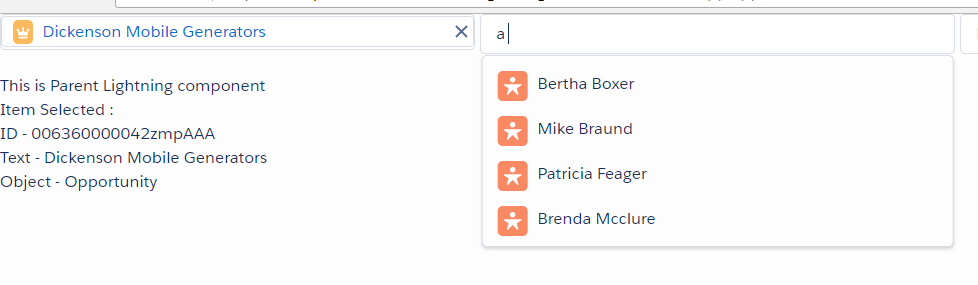
There are multiple ways to read child lightning components value in parent component. We can either use events or component method (aura:method). However, for event, we need to create a new event (Lightning event file) and register it. For aura:method, it doesn’t return any value. I wanted something very simple and found that Pass by reference concept works for Lightning Components also. Its very simple, create aura:attribute in parent lightning component, pass it to child component. Whenever child component changes value, Parent component would be notified. This can be seen in below source code in LookupDemo.cmp file.
Below animation will give you some idea on how same lookup component page is used four times.

Below Apex class is used as a Lightning component controller.
Following source code is for Lightning Lookup component.
Below component depicts on how same Lookup component used four times for different objects in same parent. Below component can also be used as reference to see how communication between lightning component can be done using pass by reference mechanism.

Leave a Reply