Salesforce provides many ways to integrate with external systems like SOAP, Rest, Bulk API, User Interface API and so on. One of useful way to integrate any existing web applications with Salesforce is using Canvas.
For sake of this post, I’m using Nodejs application and complete source code can be found here , on my Github repository. It can be deployed on Heroku easily, however I used my local computer to run canvas. That also proves point that integration is happening via Browser and therefore canvas application can be hosted on premise and not necessarily on DMZ layer.
Step 1 : Create Connected App in Salesforce
Enable OAuth in Connected app and provide any Callback URL. Canvas app does not use callback URL however we DO NEED scope.
Next step would be enabling canvas app itself connected app along with locations where we would be using it.

Step 2 : Wrap Canvas Connected App in Visualforce
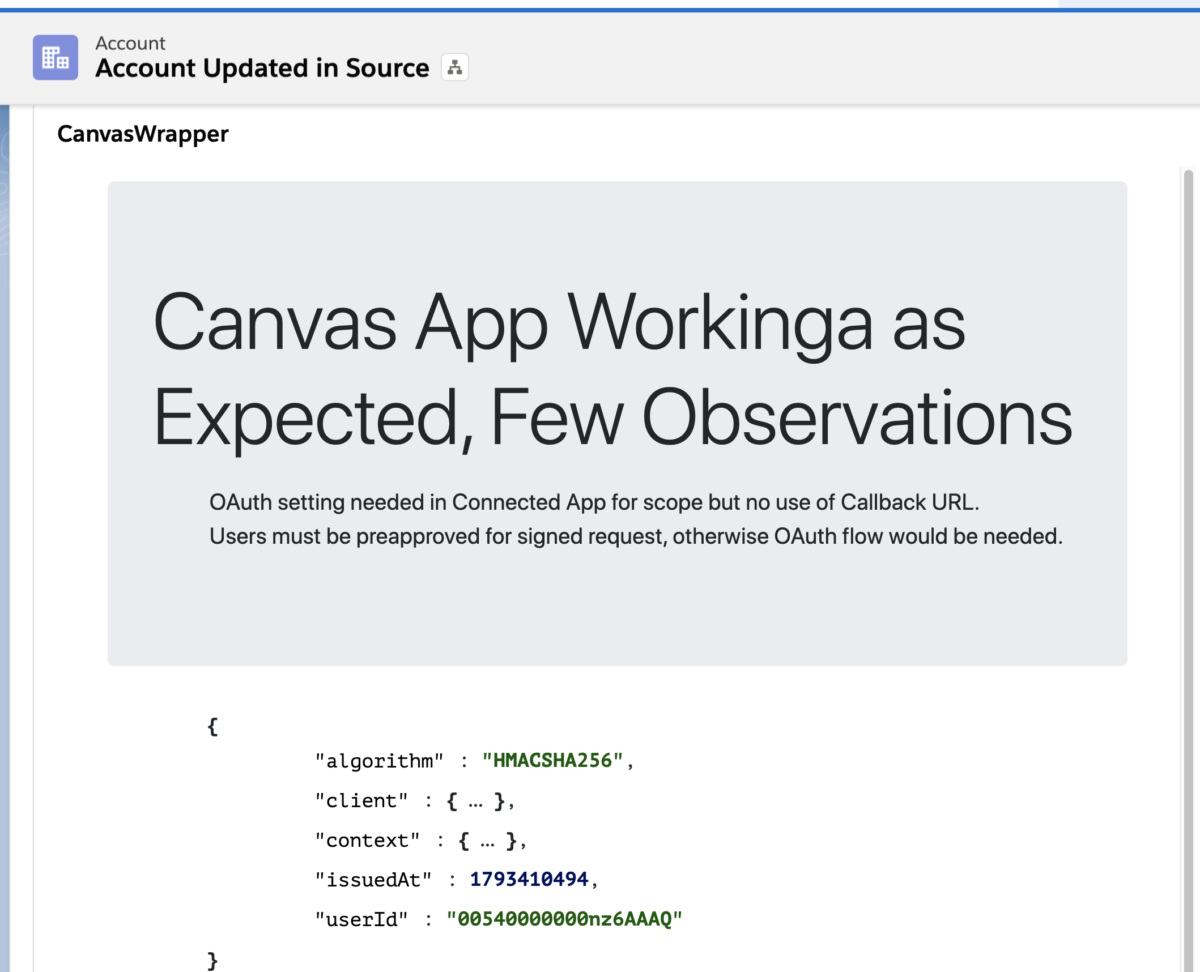
In this post, we will host canavs app in Visualforce page and then add Visualforce page on Account page. LWC still odes not support Canvas app and I’m not huge fan of Aura , so VF fits the bill for quick demo.
Visualforce Source Code
<apex:page standardController="Account">
<apex:canvasApp applicationName="Localhost_Connected_App"
height="2000px" width="750px"/>
</apex:page>
For more advance control & granular capability, we can inject Lifecycle class in Canvas app, full documentation can be found in canvas developer guide here. Below source code I’ve used in video demo
/**
* Sample Apex class to show case Canvas Life Cycle class demo
*/
public with sharing class CanvasDemoAppLifeCycle
implements Canvas.CanvasLifecycleHandler {
public Set<Canvas.ContextTypeEnum> excludeContextTypes(){
Set<Canvas.ContextTypeEnum> excluded = new Set<Canvas.ContextTypeEnum>();
// Code goes here to add items to excluded list
// that should be excluded from Context data
return excluded;
}
public void onRender(Canvas.RenderContext renderContext) {
// Get the Application and Environment context from the RenderContext
Canvas.ApplicationContext app = renderContext.getApplicationContext();
Canvas.EnvironmentContext env = renderContext.getEnvironmentContext();
if (false){
throw new Canvas.CanvasRenderException('This is sample error message');
}
Set<String> fields = new Set<String>{'*','Name'};
//env.addEntityFields(fields);
}
}

Leave a Reply