-

5 Steps to increase your chances of passing Certified Technical Architect – CTA certification
5 Steps to become Salesforce Certified Technical Architect – CTA
-

Breaking 5 Myths – Scratch Orgs & Salesforce DX
Its been around 3 years that Salesforce has released new tooling set for developers – Salesforce DX. I’ve been working on Salesforce since days of S-Control around 2008 and have seen extreme changes on platform for better. To be honest, it’s tough to keep yourself up to date on latest changes that Salesforce has been…
-
Fix Error “Cannot assign to read only property” and print Proxy Object of LWC
Quick code snippet to read content of Proxy object in Lightning web component & resolve error Cannot assign to read only property
-

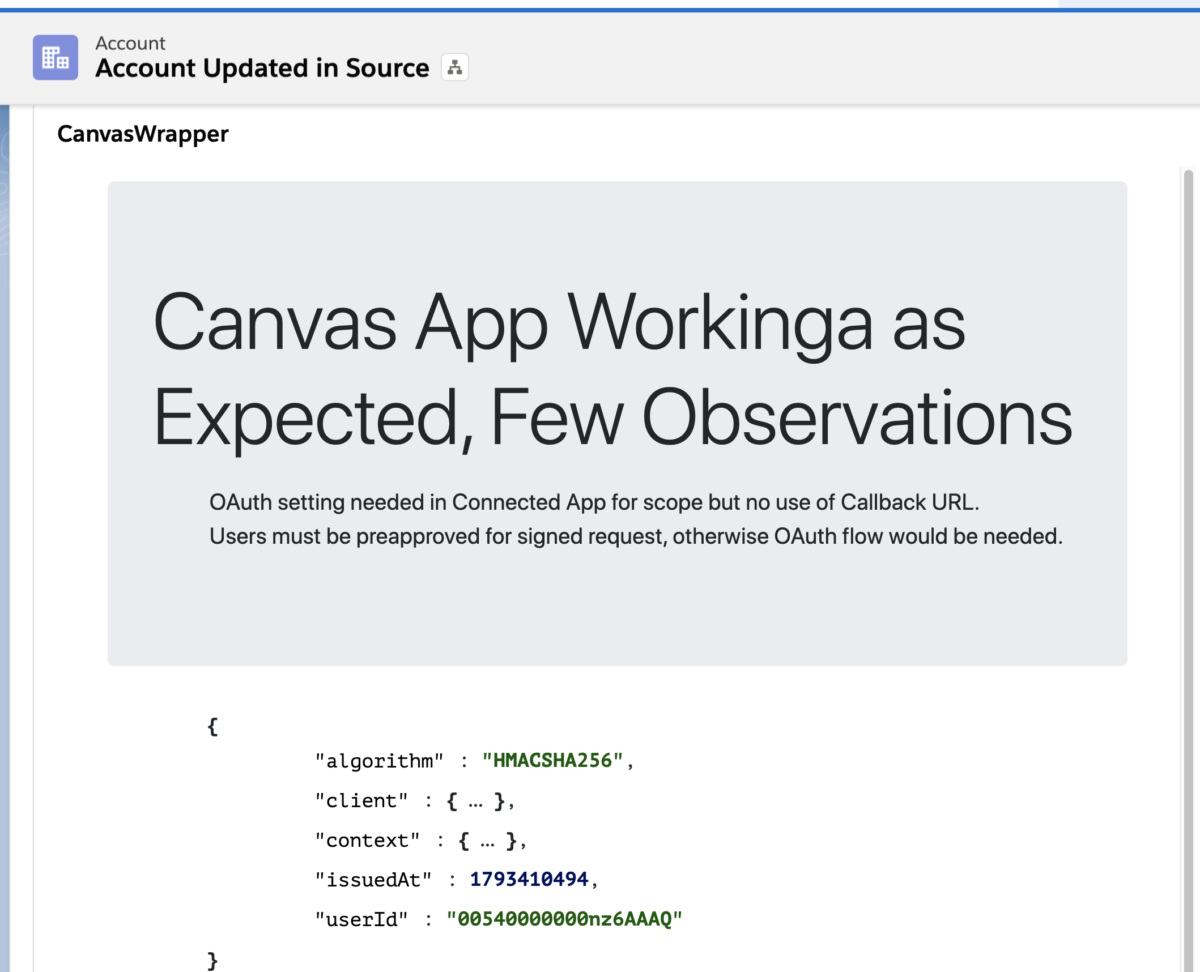
Salesforce Integration with Nodejs based applications using Canvas
How to use Canvas Signed Request Authentication with web based applications like Nodejs & how to use Canvas LifeCycle Handler Class
-
Solve for Common Errors in Unlocked Packages
How to solve most frequent and common errors in unlocked packages
-

Implement Infinite Scrolling for lightning-datatable
When to use wire vs Imperative approach to call Apex in Lightning Web Component
-
Shell Script – Read all file names in Git Pull Request
Shell script to read all files part of Pull Request & iterate through them
-

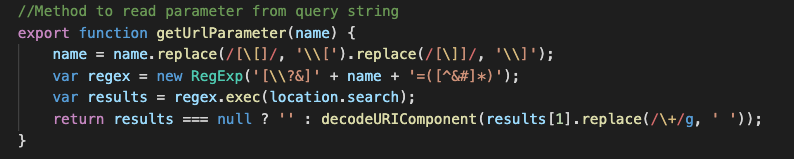
Share JavaScript Code in Lightning Web Component to Read URL Parameters
Building Reusable LWC Component to read query string from URL
-

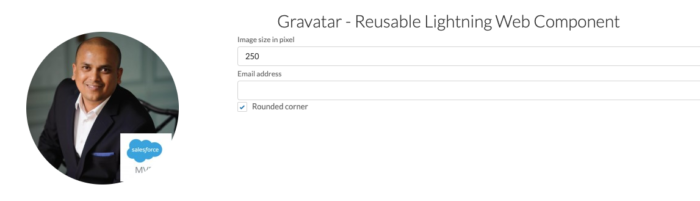
Gravatar – Reusable Lightning Web Component
Avoid asking your users to upload pictures – Use Globally Recognized Avatar , Reusable Lightning Web Component
Ajax AngularJs ANT ANT Migration Tool Apex ASP.NET best practices C# continuous integration CSS DataLoader Eclipse EGit Flow Git Google Heroku HTML Integration Interview Questions J2EE JAVA Javascript JQuery Lightning component Lightning Web Component LWC NodeJs OAuth PHP Release Salesforce Salesforce DX SAP SEO sfdx SQL SQL Server Students Trailhead Video Tutorial Visualforce Windows XP WordPress XML