There could be situation where we want to display a calculation or summary of some records. This information sometimes needed to be stand out from other piece of data on same page. We may also need component where number is displayed in big text and when cursor is moved, related information explaining calculation should be displayed. It can be achieved in many ways and one of them is to have animated flip card where information can be swapped on cursor hover event.
In this post, we will create a very simple animated Flip card Lightning component. This component will support following properties
- Animation direction horizontal or Vertical
- Background color
- font color
- border color
- Text on front size
- Text on back side
You can modify this component to add many other properties like adding support for images, URL etc. I would keep this post as simple as possible.
We would start directly with component itself.
FlipCard.cmp
<aura:component >
<aura:attribute type="string" name="bgColor" />
<aura:attribute type="string" name="fontColor" default="#000"/>
<aura:attribute type="string" name="borderColor" default="#000"/>
<aura:attribute type="string" name="frontText" />
<aura:attribute type="string" name="backText" />
<aura:attribute type="boolean" name="isVerticalFlip" default="false" description="By default its Horizontal flip" />
<div class="{! 'slds flip-container ' + (v.isVerticalFlip == false ? 'horizontal' : 'vertical') }" style="{! 'background-color:'+ v.bgColor+'; color: '+ v.fontColor+';border : 1px solid '+ v.borderColor}">
<div class="flipper">
<div class="front">
{!v.frontText}
</div>
<div class="back">
{!v.backText}
</div>
</div>
</div>
</aura:component>
Adding conditional CSS class in Lightning Component
As shown in above code, we can use ternary operator to add CSS class dynamically to Lightning component
class="{! 'slds flip-container ' + (v.isVerticalFlip == false ? 'horizontal' : 'vertical') }"
Next step is to add some CSS
FlipCard.css
.slds.THIS{
padding : 10px;
margin : 10px;
display: inline-block;
border-radius: 15px;
text-align: center;
font-size : 2em;
}
.THIS .flip-container {
perspective: 1000px;
}
/* hide back while swapping*/
.THIS .front, .THIS .back {
backface-visibility: hidden;
position: absolute;
top: 0;
left: 0;
}
.THIS.flip-container, .THIS .front, .THIS .back {
width: 100%;
height: 100%;
}
.THIS .front {
z-index: 2;
}
/* Flip Speed */
.THIS .flipper {
transition: 0.6s;
transform-style: preserve-3d;
position: relative;
}
.THIS.flip-container.horizontal:hover .flipper, .THIS.flip-container.horizontal.hover .flipper {
transform: rotateY(180deg);
}
.THIS.horizontal .front {
transform: rotateY(0deg);
}
/* back, initially hidden pane */
.THIS.horizontal .back {
transform: rotateY(180deg);
}
.THIS.flip-container.vertical:hover .flipper, .THIS.flip-container.vertical.hover .flipper {
transform: rotateX(180deg);
}
.THIS.vertical .front {
transform: rotateX(0deg);
}
/* back, initially hidden pane */
.THIS.vertical .back {
transform: rotateX(180deg);
}
In above CSS code, transform property is used to flip the sides of div code either in X or Y axis.
Only step left is to test this component. We can create sample application like below to add different flavors of this component in your application.
Demo.app
<aura:application >
<ltng:require styles="/resource/SLDS_2_0_3/assets/styles/salesforce-lightning-design-system.css" />
<div>
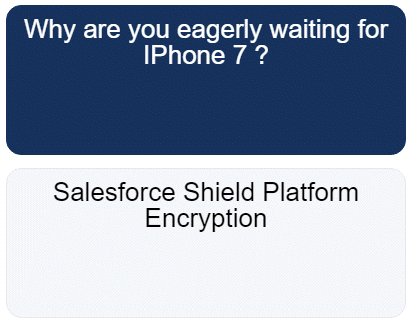
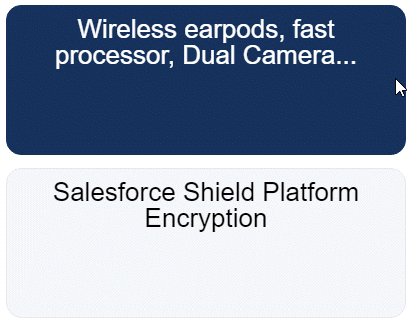
<div style="width:400px;height:150px;">
<c:FlipCard borderColor="#16325c" bgColor="#16325c" fontColor="#FFF" frontText="Why are you eagerly waiting for IPhone 7 ?" backText="Wireless earpods, fast processor, Dual Camera..." />
</div>
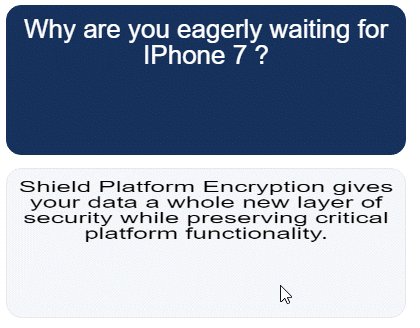
<div style="width:400px;height:150px;">
<c:FlipCard borderColor="#e8e9ec" bgColor="#f4f6f9" fontColor="#000" frontText=" Salesforce Shield Platform Encryption" backText="Shield Platform Encryption gives your data a whole new layer of security while preserving critical platform functionality. " isVerticalFlip="true"/>
</div>
</div>
</aura:application>
As you must have noted, I am using Salesforce Lightning Design System as a static resource in above application.
Hope this component would come handy to you sometime in future. Feedback and comments are welcome !!!

Leave a Reply