Before Summer 18, to read parameter in Lightning Component, we had to wrap Lightning Component in Lightning Application. After Summer 18, it has changed for good.
In this blog post we would create a formula field to launch Lightning Component (yes, you read it right). And then we would read URL parameter in Lightning Component using pageReference provided by interface lightning:isUrlAddressable.
Create a formula field on Account to launch Lightning Component and read its parameter.

As you can see in above image, we would be using Hyperlink method to create link in Lightning Experience
HYPERLINK("/lightning/cmp/c__ReadParameter?accountName="+ Name , "Launch")
Create a Lightning Component with below source code
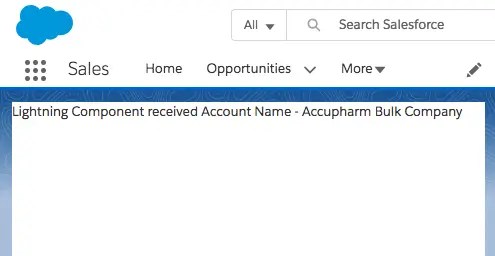
After clicking on formula field, Lightning component would look like below image showing capability to read URL parameter


Leave a Reply