JWT OAuth uses digital signature to authenticate external application with Salesforce. JWT can be used to request an OAuth access token from Salesforce when a client wants to use a previous authorization.
Complete Source code is available here.
How JWT OAuth works
- Developer creates a connected app and provides digital certificate in OAuth settings. You can refer this post to understand how openssl can be used to create digital certificate locally.
- We need to make sure this connected app is already pre – approved either by using WebServer, User Agent or any other flow. You can find this step in video recorded.
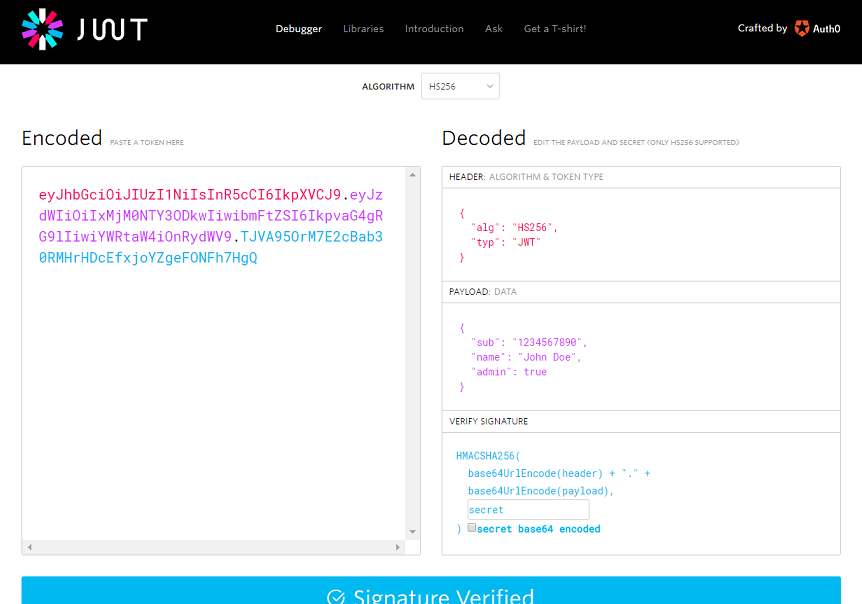
- We need to generate JWT token and sign it with certificate. This code snippet is available in this file in method getJWTSignedToken_nJWTLib(). I have used njwt module of Nodejs to create a JWT token. This is very useful website to validate and generate JWT token as per digital certificate.
- Next we need to send JWT request to token URL – https://login.salesforce.com/services/oauth2/token
- If JWT request is valid then Salesforce returns access_token , which can be used in subsequent requests to perform allowed operations in Salesforce via Nodejs application.
How to run this on your system
Step 1
Clone this repository (Assuming Node.js already installed on system).
Step 2
Create a ssl certificate or reuse same certificate uploaded in this repository. Refer this post to learn how to create ssl certificate using openssl.
Step 3
Create Connected App in your Salesforce instance with callback URL – https://localhost:8081/oauthcallback.html. Make sure to upload server.crt as a digital certificate in connected app. You can use your own certificate as well.
Step 4
Copy consumer key & secret created in connected app and update jwt_consumer_key and client_secret variable defined in Server.js file.
Step 5
Run npm install command in the directory where this code is downloaded. It will download all the required node modules. Then run npm start, or nodemon Server.js (if nodemon installed previously) it will start the server.
Step 6
Navigate to https://localhost:8081/ in your browser and you would see option for all 3 Auth flow – JWT, User Agent and Web Server.

Leave a Reply to LokCancel reply