JSON stands for “Javascript Object Notation” and often used to interchange the data between servers. Its use is increased in web development because of its flexibility and data support.
I have created Online JSON parser using JQuery library.

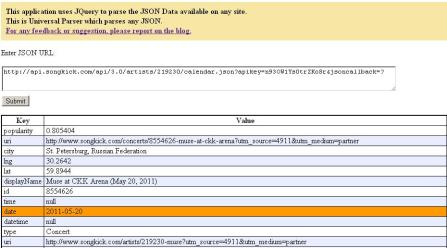
Live Demo – Online JSON Parser
Javascript code for the JSON Parser Using JQuery.
var num = 1;
var className = " ";
var jsonData = " ";
function parseJSON() {
$("#divMessage").css("display", "block");
$('.placeHolder').html("");
num = 1;
jsonData = $.trim($("#txtData").val());
$.getJSON(jsonData, function (data) {
$.each(data, function (key, val) {
getJson(val);
});
$("#divMessage").css("display", "none");
});
}
function getJson(JData) {
$.each(JData, function (Jkey, Jval) {
if (Jval && typeof Jval == "object") {
getJson(Jval);
} else {
className = (num % 2 == 0) ? "even" : "odd";
if (num == 1) {
$('.placeHolder').append("<tr><th>Key</th><th>Value</td></th>");
}
$('.placeHolder').append("<tr class="" + className + ""><td>" + Jkey + "</td><td>" + Jval + "</td></tr>");
num = num + 1;
}
});
}
The code is self explanatory, i have used the getJSON() method of the jquery.
Leave a Reply